Rho
Rho builds tech-forward cash and spend management solutions for high-performing business teams, driving limitless possibilities for growth.
Rho is an advanced, all-in-one fintech platform for companies. Although not a bank, Rho offered banking services with its partner—Webster Bank.
At Rho, I was focused on designing the onboarding experience, improving reporting and integrations with accounting platforms, as well as help & guidance initiatives and other smaller efforts around Cards and Expenses. In addition, I’ve contributed learnings from my previous experiences to Design Systems in the form of patterns around information architecture and form validation, as well as helped improve email templates and chart components.
I worked with Rafal at Rho and appreciated his resilience and can-do attitude, both critical at the startup stage. He consistently demonstrated the ability to think broadly and develop well-structured, sound concepts, while his technical expertise refined ideas in thoughtful and innovative ways. Having strong opinions is important, and Rafal definitely brings this to the table. I highly recommend Rafal in any setting where both skills and the ability to move quickly and collaboratively are equally important.
Signup & Onboarding
In the light of Rho shifting it’s focus and including small and medium companies in the client acquisition process, several changes and improvements were necessary to automate it, in order not to overwhelm the compliance team with the influx of new applications.
Additionally, to increase the chance of client acquisition, we’ve decided that we’d like to give users a glimpse into the Rho platform so they can—although in a limited fashion—experience it themselves. The feature set of the platform and the value it would bring our clients were supposed to convince them to place their money with Rho, as the revenue model didn’t rely on payments for access to the platform itself.
With those requirements, I’ve worked out a few distinct and necessary parts of the signup and onboarding flow during the design process, that we would have to introduce:
- Qualification and signup
- Verification/Application
- Home section pre-activation
- Home section post-activation
- The breakneck pace of developing the platform caused that until this point the application processing was done manually. "Scaling the unscalable" helps startups remain close to the client and gather valuable knowledge in the early stages of its existence.
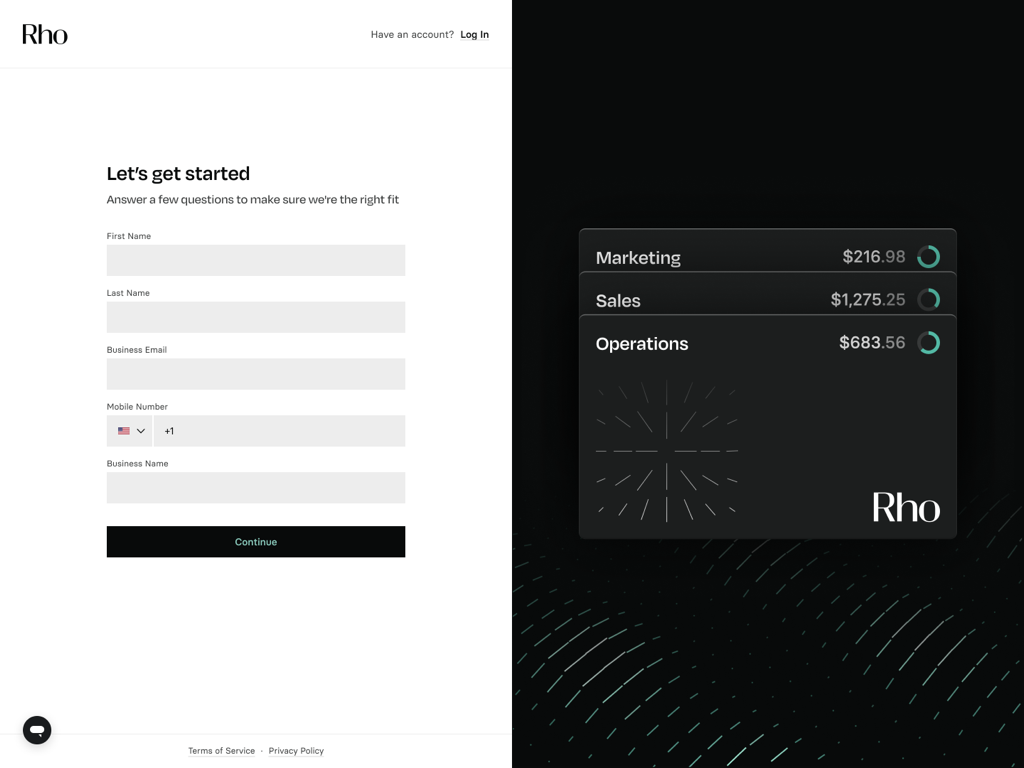
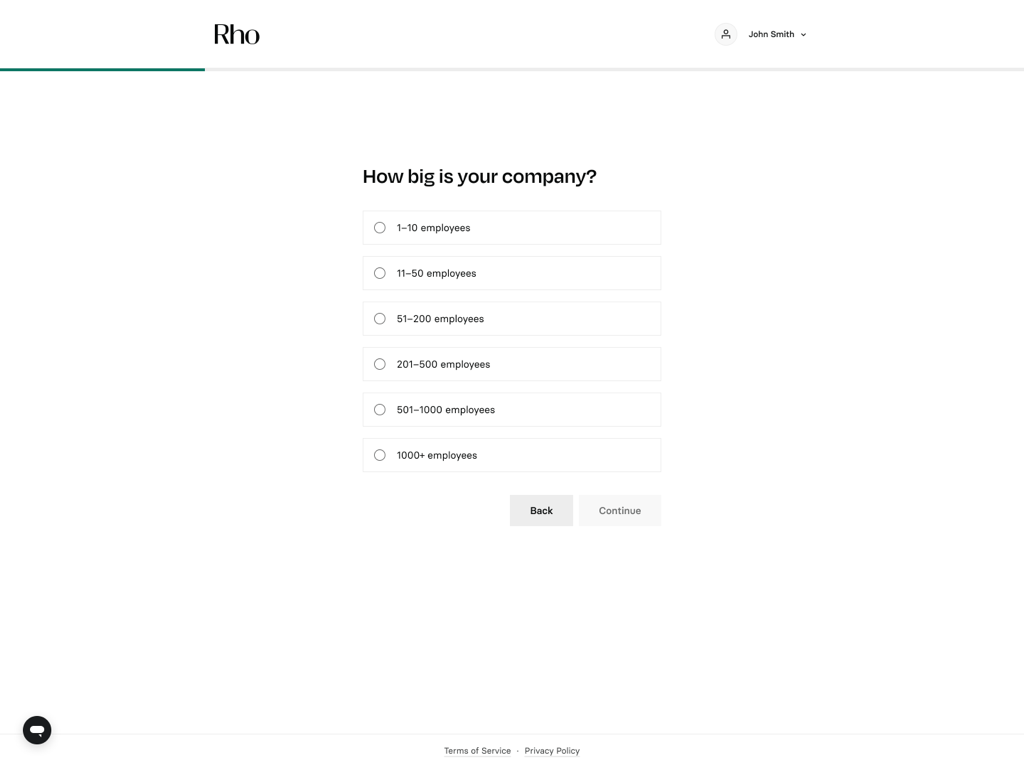
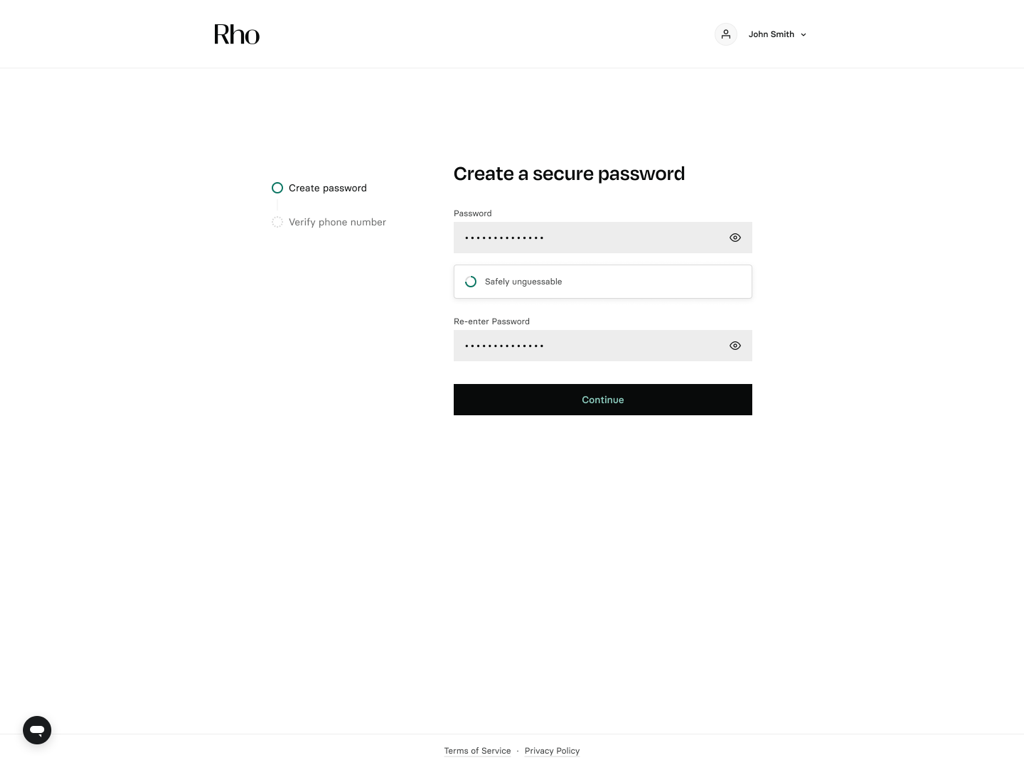
Qualification and signup
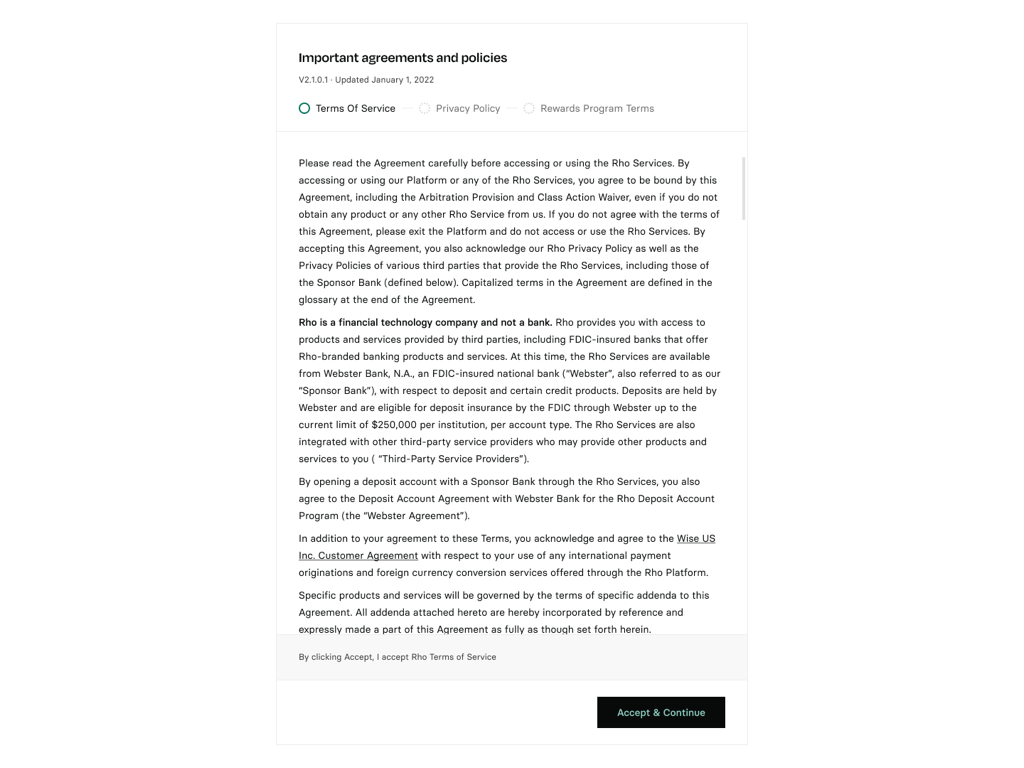
The Qualification was a set of questions that determined whether Rho is okay with doing business with you, and that furthermore helped segment the clients. When the user answered those, he could create a first user account for his organization. After that was completed, the user was asked to accept the Terms of Service and Privacy Policy and enter the Rho application.
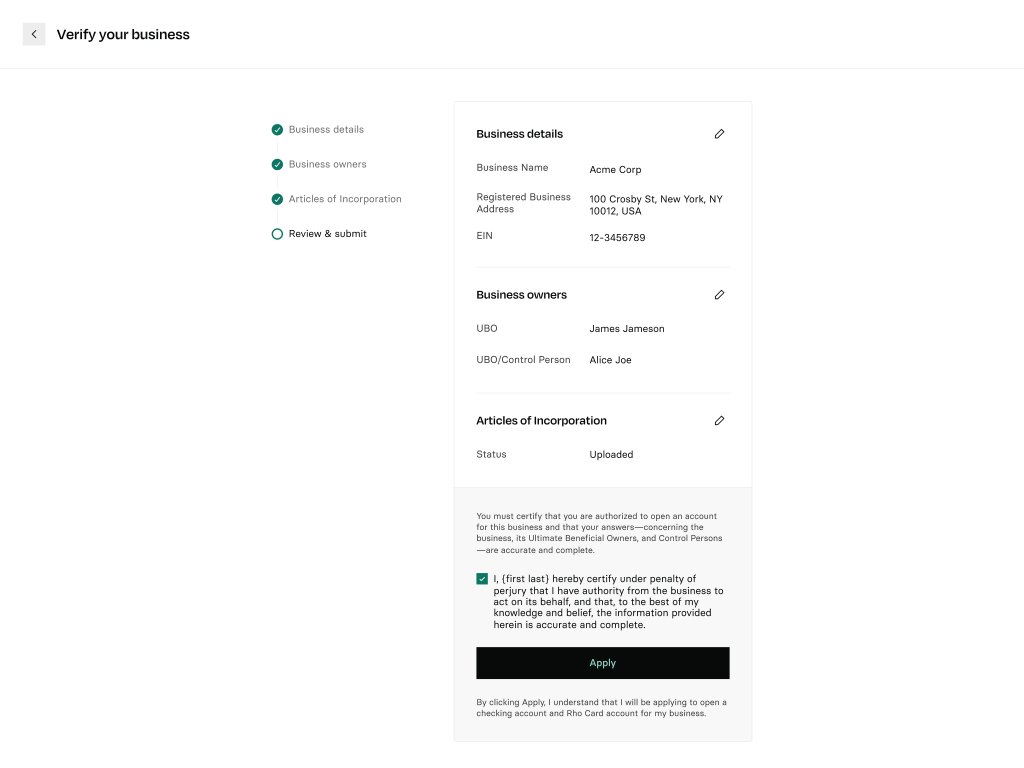
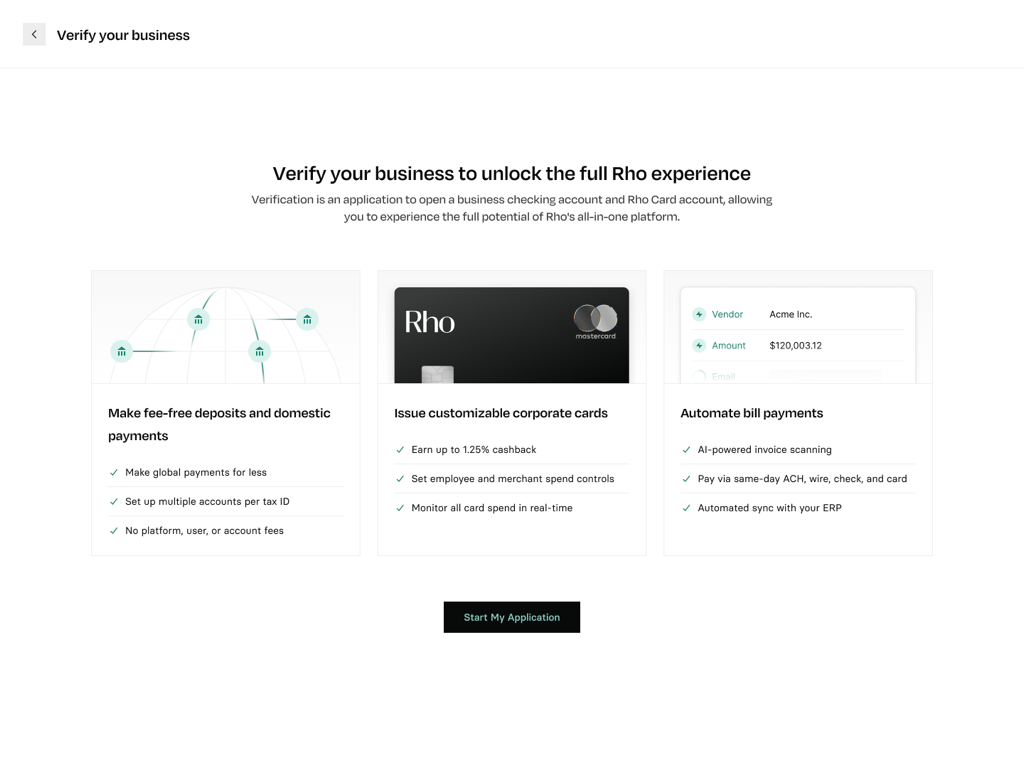
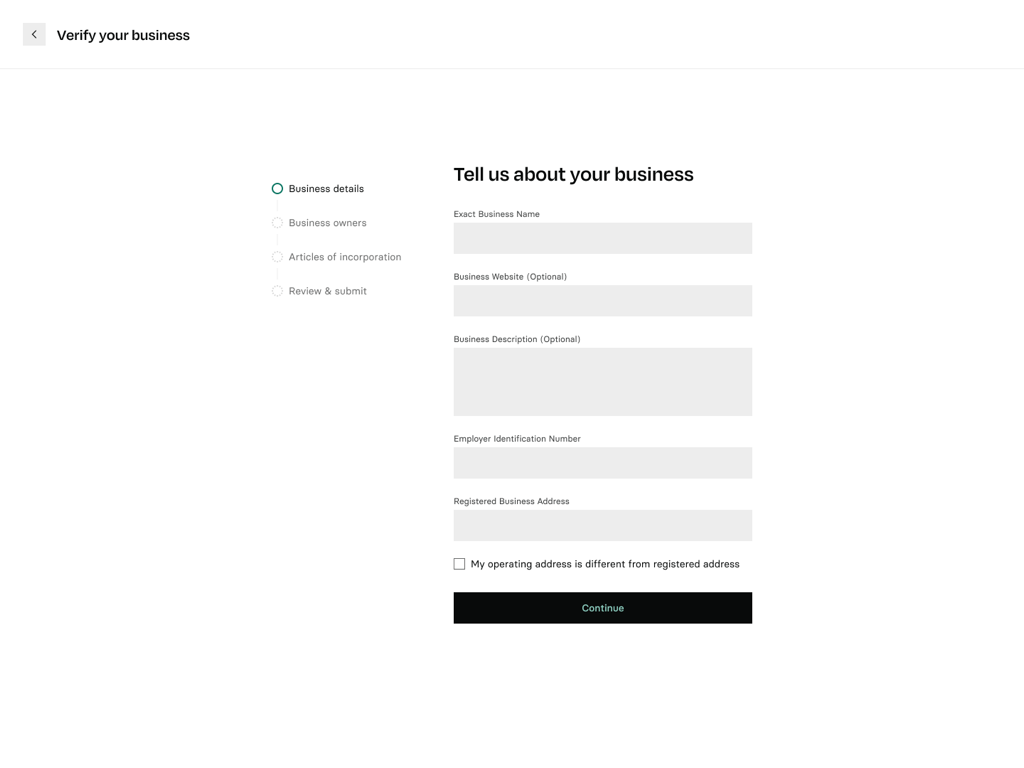
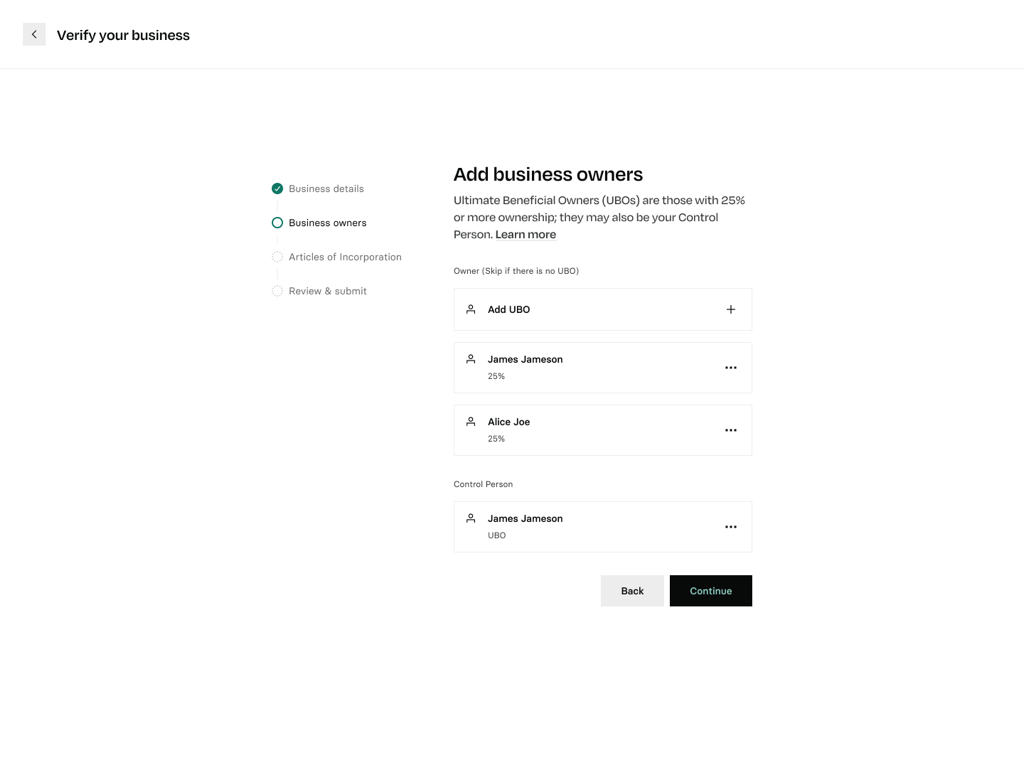
Application process
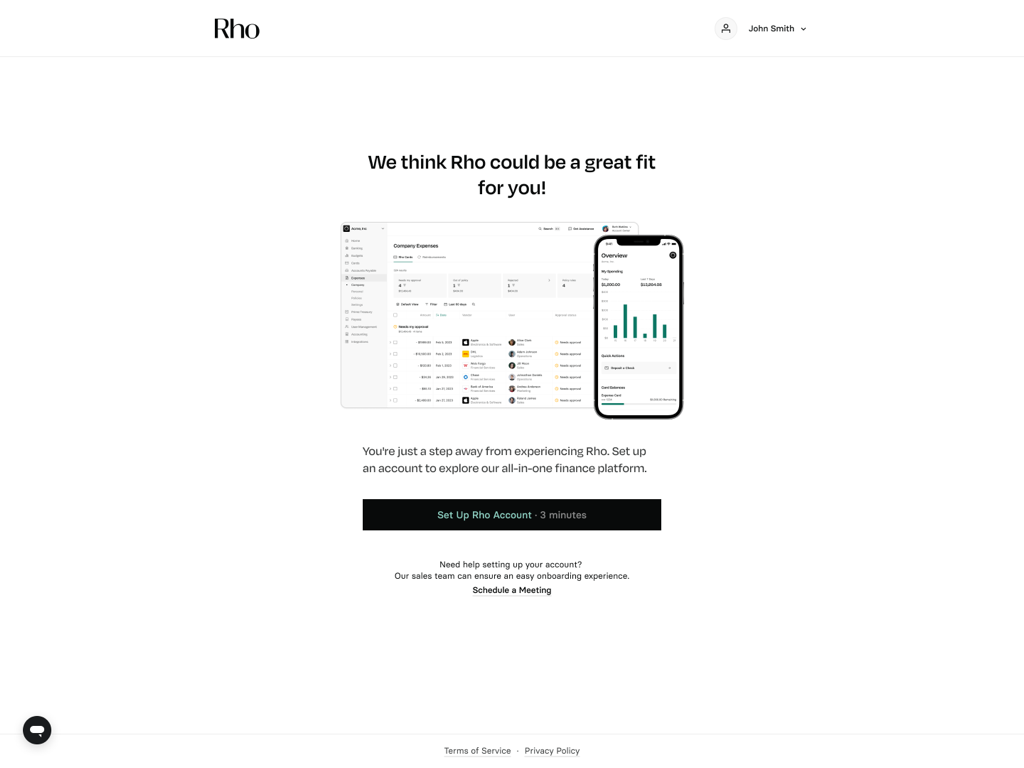
The access to the Rho platform was limited. Most of the functionality was blocked, as there’s not much you can do in a banking app without a banking account. Our main focus after the signup was to guide the user to the application flow, so we could verify his business and allow him to move money and create his first credit cards.
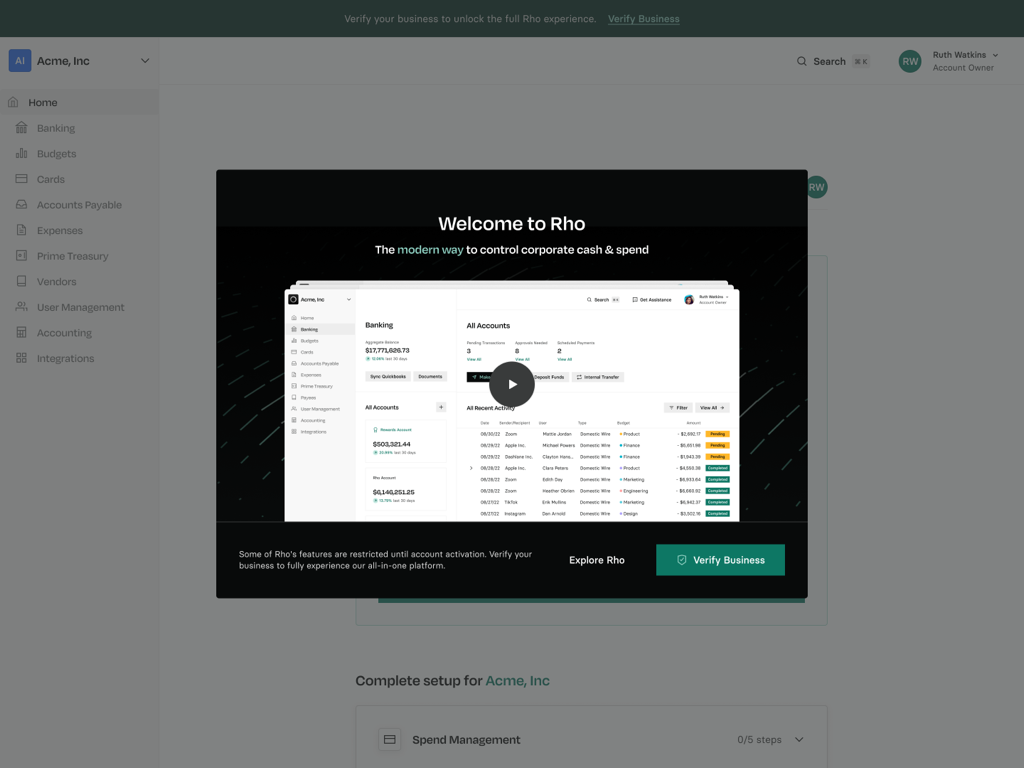
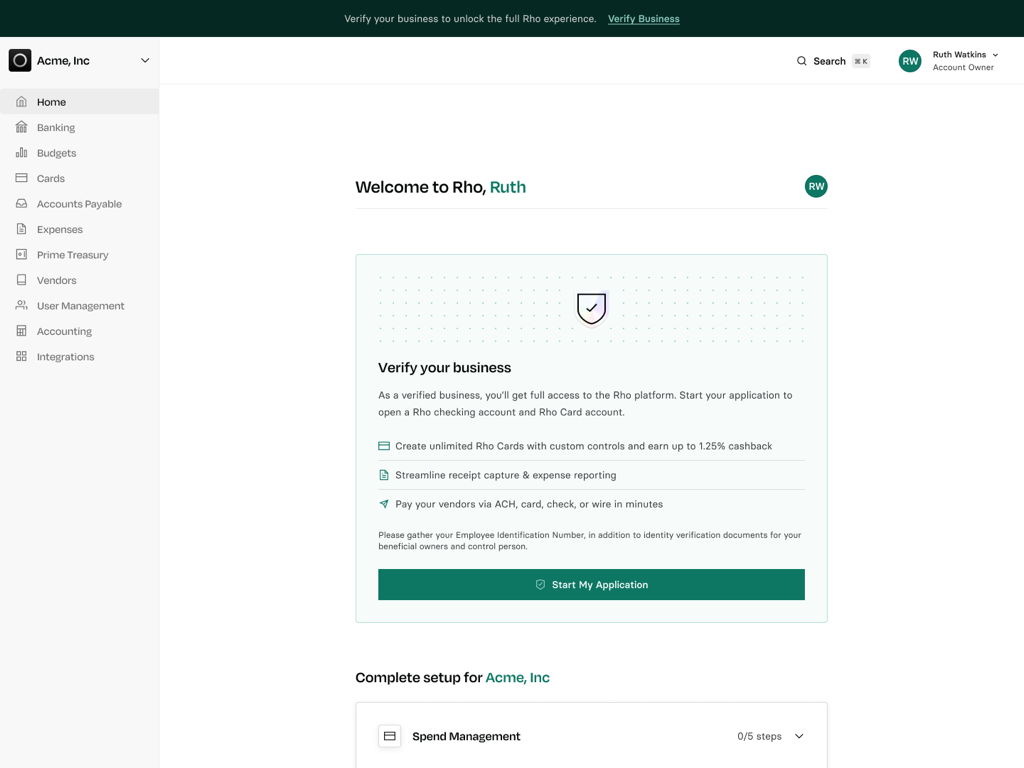
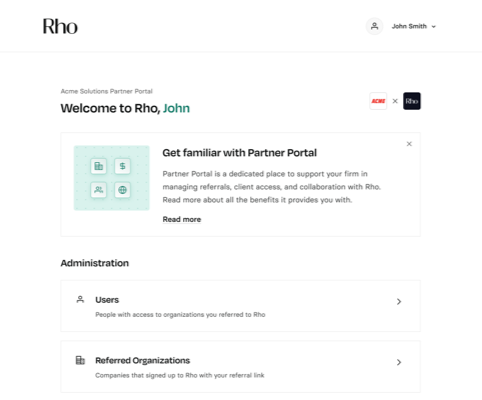
Home section
If the user wasn’t ready to apply and wanted to explore first, we facilitated his journey and discovery process with a new section—Home. Apart from the welcome video and links to documentation, we’ve prepared a collection of tasks the user could go through to familiarize himself with the application and its capabilities.
The Home section first and foremost, though, was used to inform users about the necessity of verifying their business, informing them about the status of their application, and guiding them to the next steps in the activation journey in order to increase the chances of becoming an engaged client.

I've provided the code for many animated elements like this welcome modal.

Home section post-activation
Once the user was activated, the role of the Home was becoming obsolete, and its content needed to be altered.
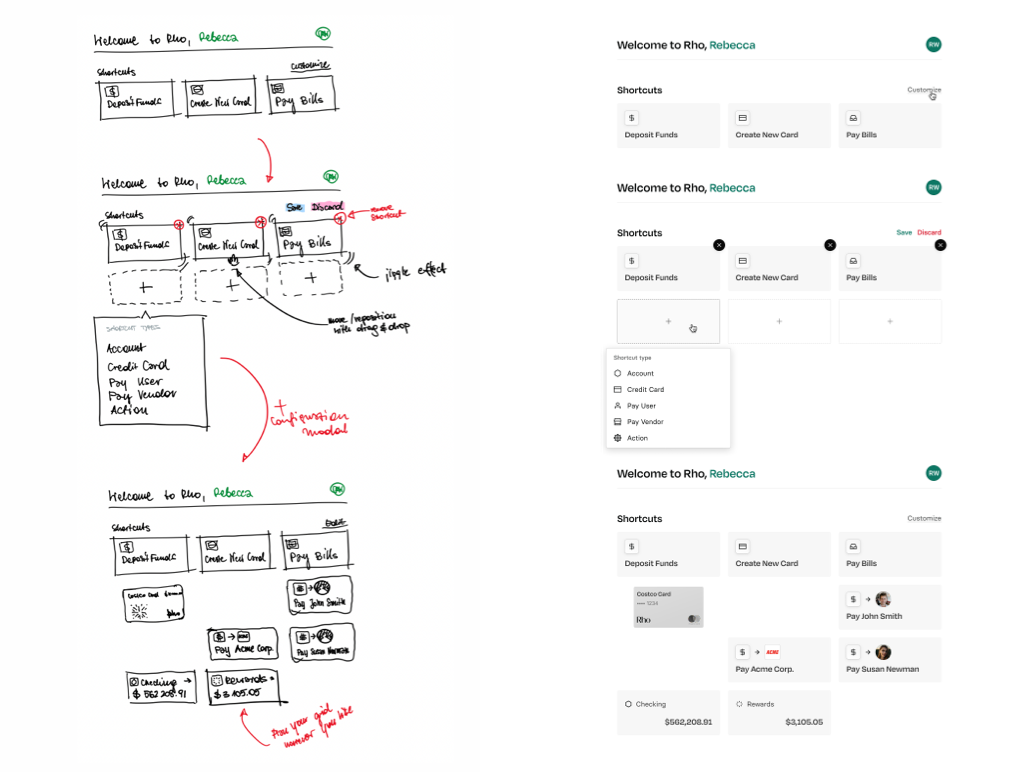
I’ve prepared a plan to transform the Home section into a place with the most important starting points for when the user enters the application. I’ve prepared a minimum viable version so we could implement it quickly shortly after the new onboarding flow was launched, so that when first users were activated they wouldn’t be stuck with useless information.
In addition, I’ve ideated how the next steps and development of the Home section would look, expanding on customization options a user could set.

Results
The updated onboarding allowed Rho to go from processing dozens of applications weekly to several hundred. This change allowed the company to shift its sales strategy and go after small and medium companies and automate the process of client acquisition.
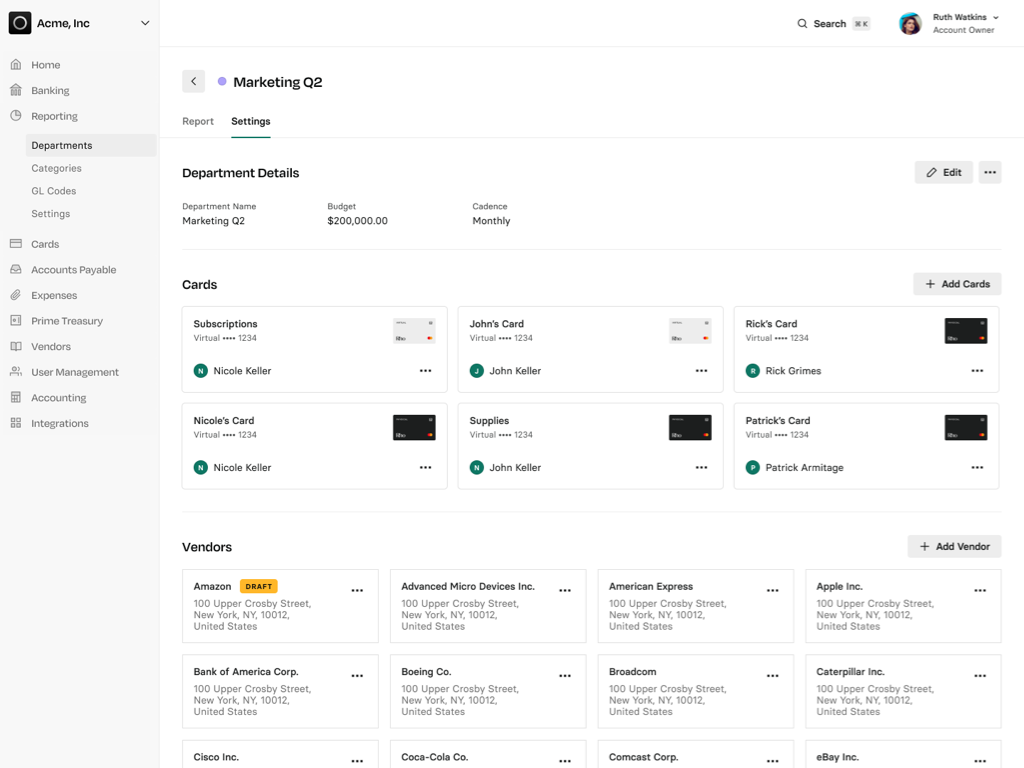
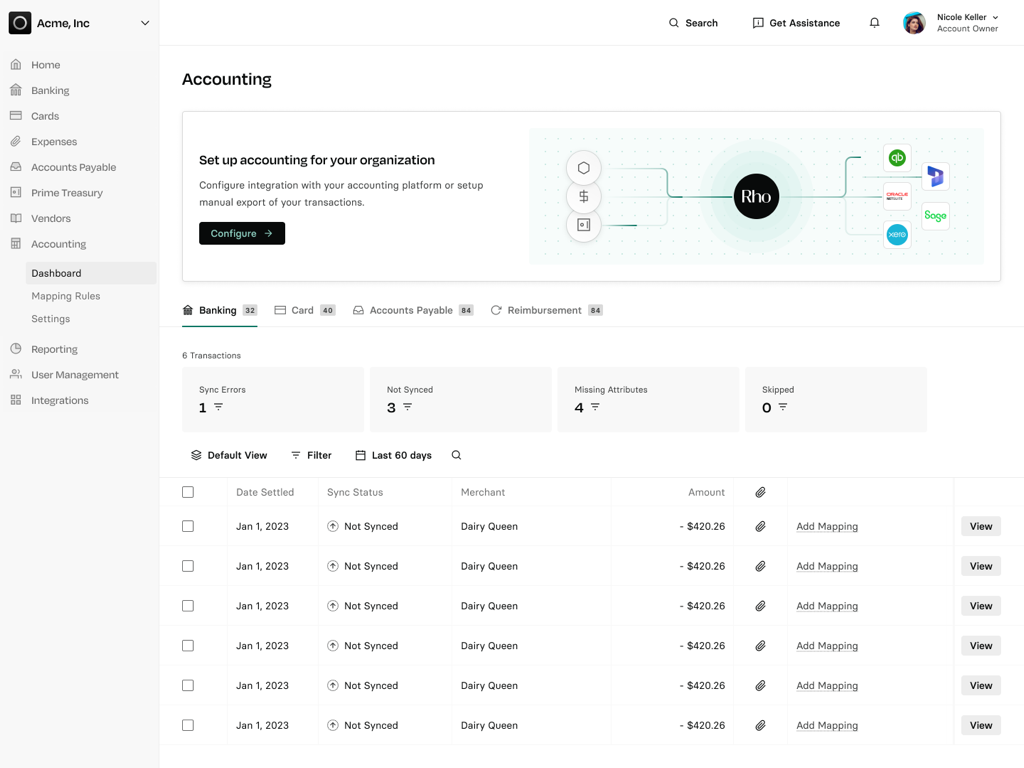
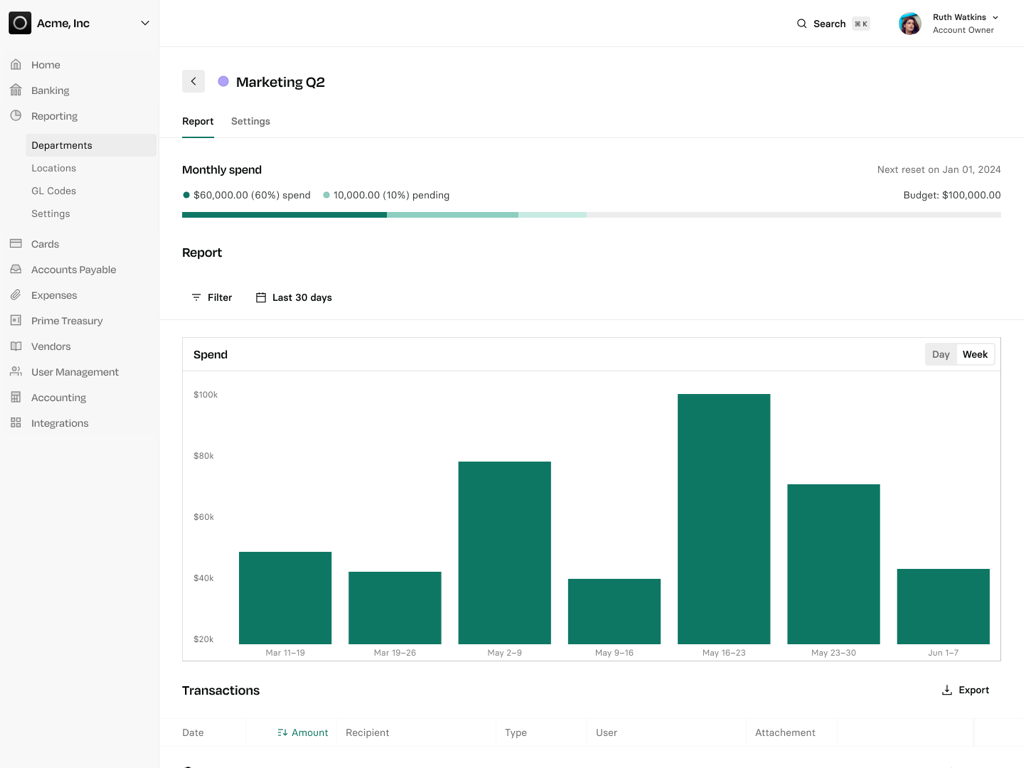
Accounting & Reporting
I heavily contributed also to the Accounting and Reporting tools of the Rho platform that were responsible for enriching transaction data with additional, user-made attributes, as well as bringing them from 3rd-party accounting applications and integrating them together with system data.
The work involved improving the rate of customers that integrated their software and better presented the value that integration brings to them by redefining accounting setup to be a comfortable integration experience which provided necessary explanation of our tools, and were set from the start with good defaults. I’ve also improved the information architecture of Rho Attributes—our solution for customers with accounting software which we didn’t yet support.
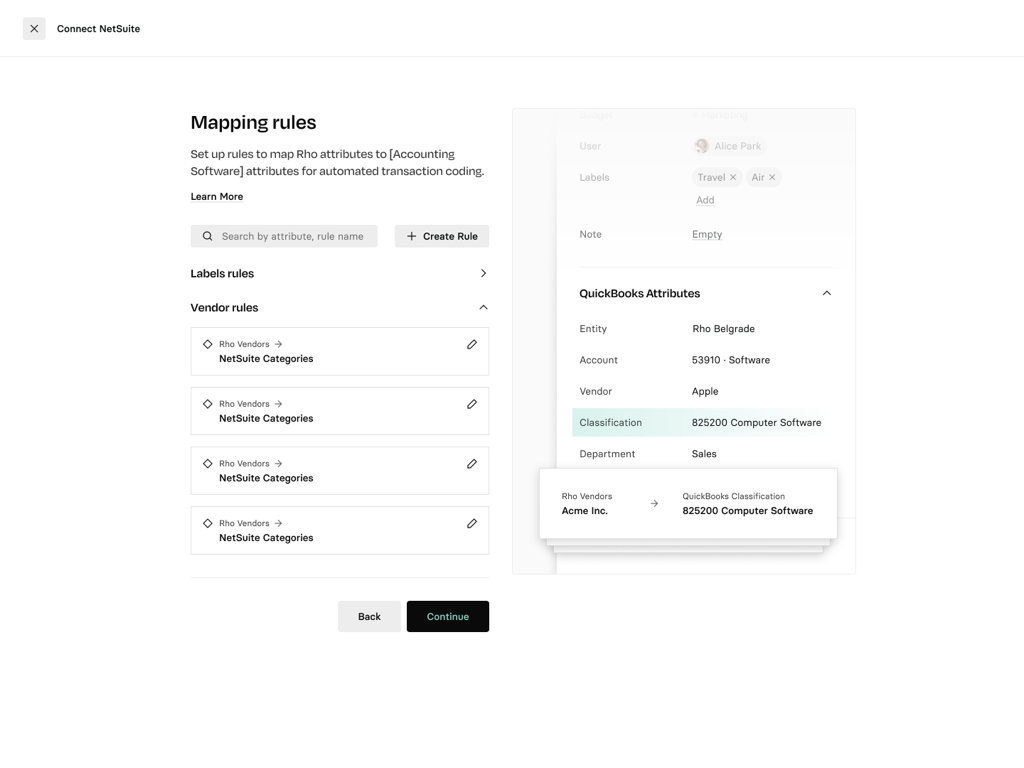
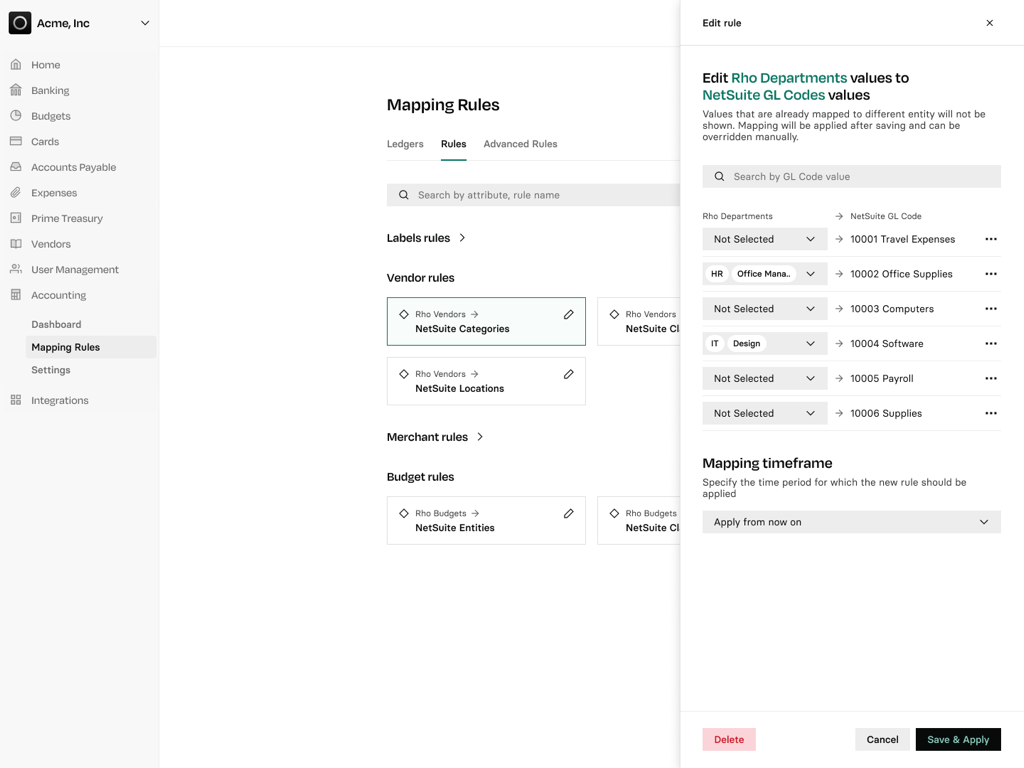
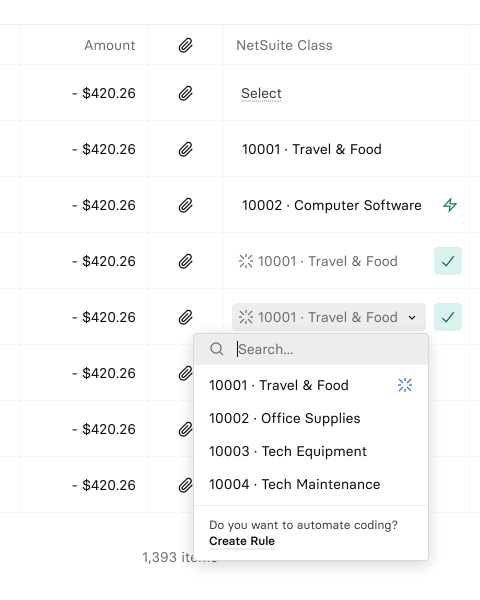
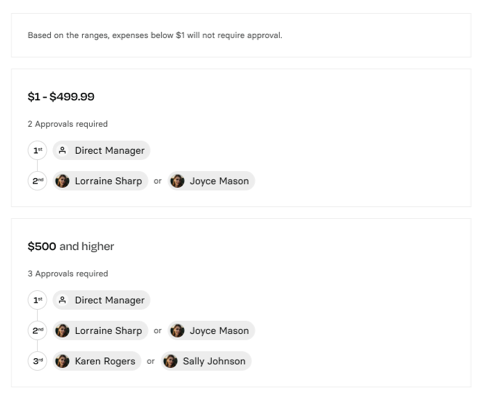
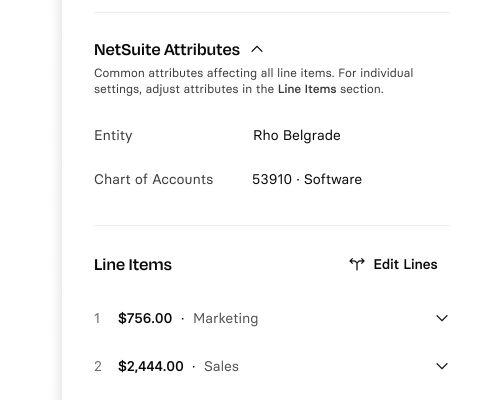
I've also contributed to the design of a multi-layered solution for value input assistance. It included a set of automation tools designed to ease the burden of manually inputting values by users. The solution consisted of an intelligent suggestion engine, a mapping rules tool, and manual overrides for all edge cases.

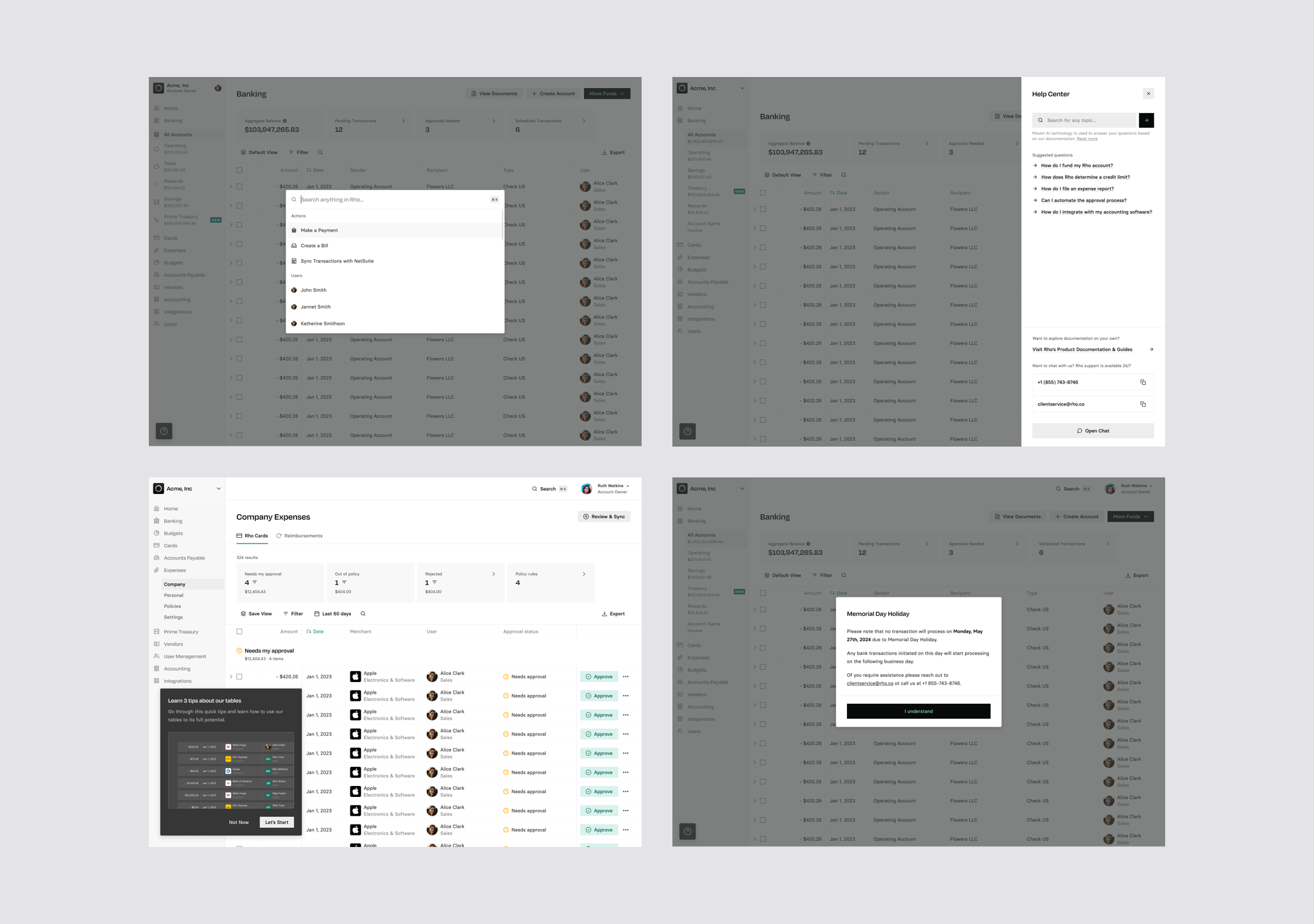
Input methods in accounting dashboard.
Several ways you can input values for transaction attributes in Rho: manual input, auto-filled by mapping rule, or suggested by the Rho engine.
The continued work resulted in an uptick of around 10% in the total number of customers that enabled accounting integration, and an improved NPS score.
Help Center & Guidance
One of the other significant projects I’ve worked on was redesigning how Rho approached helping users navigate and learn about the platform.
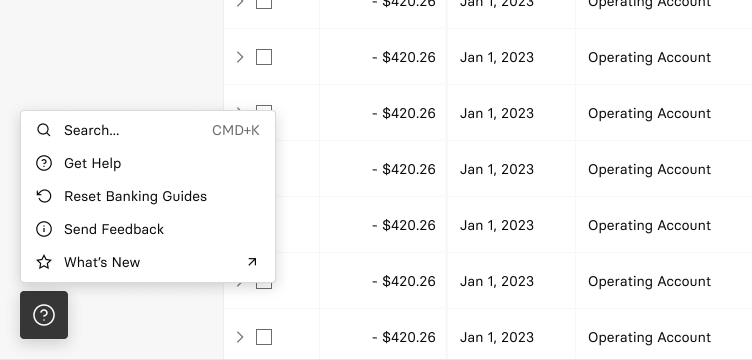
Various help options were aggregated under one menu. I’ve ideated on many different forms of delivering a helping hand, ultimately focusing on the few most important ones and cutting down on the scope so we could deliver the project within a reasonable time.

Search: Helps users quickly find the section with relevant function or help article in Rho’s Knowledge Center
Get Help: AI agent that provides assistance to users encountering issues and contact information to our Support team if that form of help would be insufficient.
Guide Reset: Offers a way to regain access to dismissed Rho guides that are contextually appearing across the platform.
Send Feedback: Encourages users to share their experiences, helping us improve the platform.
What's New: Link to a website that keeps users updated on the latest features and updates.

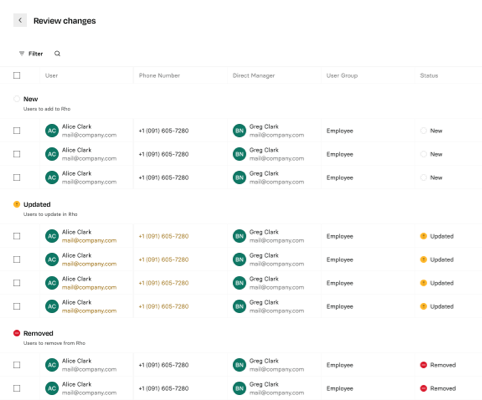
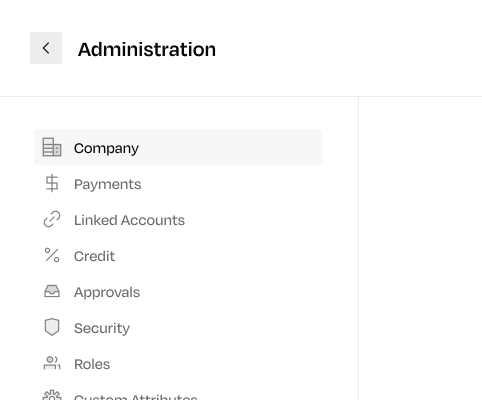
Other Projects
My smaller-scale contributions, which included leading and designing, creating initial explorations, or mentoring junior designers, encompassed a diverse range of projects across various sections of the platform.






Design System Contributions
With my journey in Rho I was also able to impact a few elements of the company's design system. One of them was email templates for system notifications.
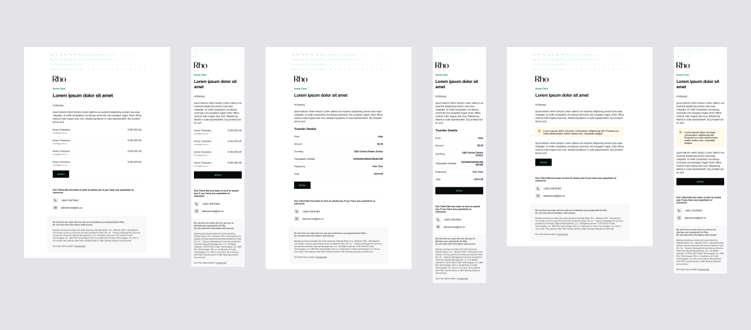
System email templates
A gallery of examples prepared to help craft notifications ranging from those about transactions with tabular data to those simpler, text based ones.

I’ve completely refreshed their design and then prototyped them in HTML&CSS. I wanted to make sure the design would gracefully degrade even in the most exotic mail clients still used by our users. It also eases the work of a developer and makes implementation that much faster when the designer can help with some coding tasks, and this one was a perfect opportunity.
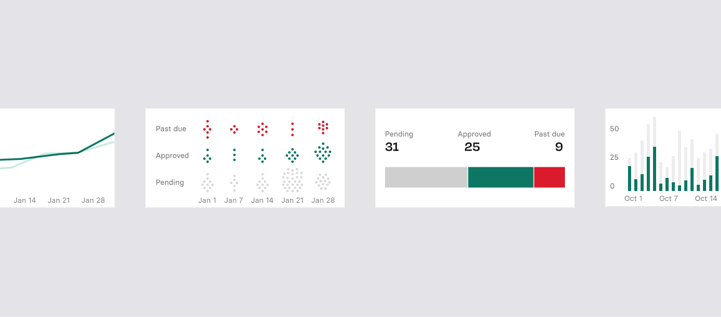
Charts and data visualization
Exploration of small-form charts for the design exploration of Home section elements.

I’ve also experimented with various data visualization techniques to enhance our visual language as part of the post-activation experience in the Home section. Users would encounter numerous short, easily digestible data points, and charts were great to facilitate rapid data comprehension.